“Dilimize çok hâkimim, asla anlatım bozukluğu yapmam.” diyenleri, yanlışı hemen fark edenleri teste davet ediyoruz. Bakalım verdiğimiz cümlelerdeki anlatım bozukluklarını bulabilecek misin?
Yazı dilinden konuşma diline kadar kendimizi ifade ettiğimiz her alanda bazı yanlışlar yapıyoruz. Bunlardan biri de anlatım bozukluğu oluyor. Gereksiz kelime kullanımı başta olmak üzere anlatım bozukluğuna yol açan birçok durum var.
Eş anlamlı kelimeleri aynı cümlede kullanmak, gereksiz fiilimsiye yer vermek, sözcüklerin yanlış yerde kullanımı gibi çeşitli şekiller ile ortaya çıkan anlatım bozukluğunu gidererek aslında daha anlaşılır ve sade bir dil konuşmak mümkün.
Yazarken dikkat etseniz de günlük konuşmanızda mutlaka ağzınızdan çıkan bazı anlatım bozukluklarını test hâline getirdik. Haydi başlayalım!
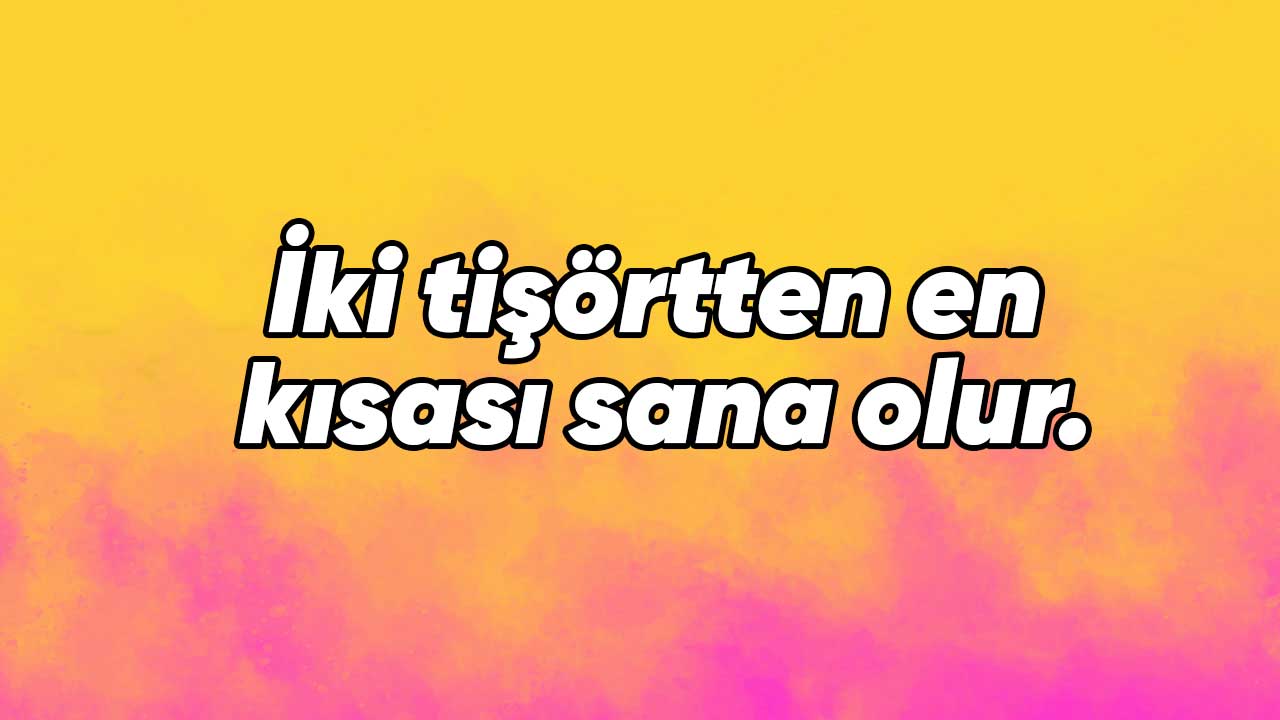
Dilimize o kadar yerleşti ki doğrusunu görünce bir garip olabilirsiniz.

#blur-img{ filter: blur(100px); -webkit-filter: blur(100px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }Nasıl yani? Kaç tane var ki?

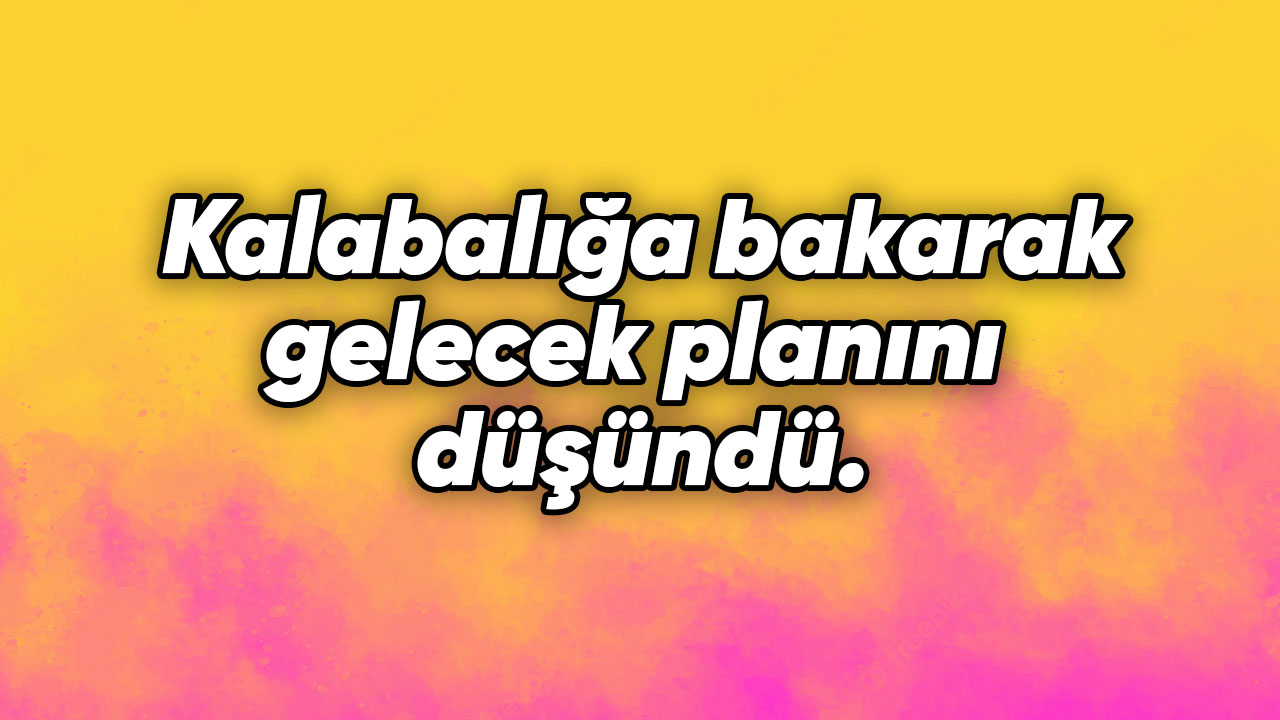
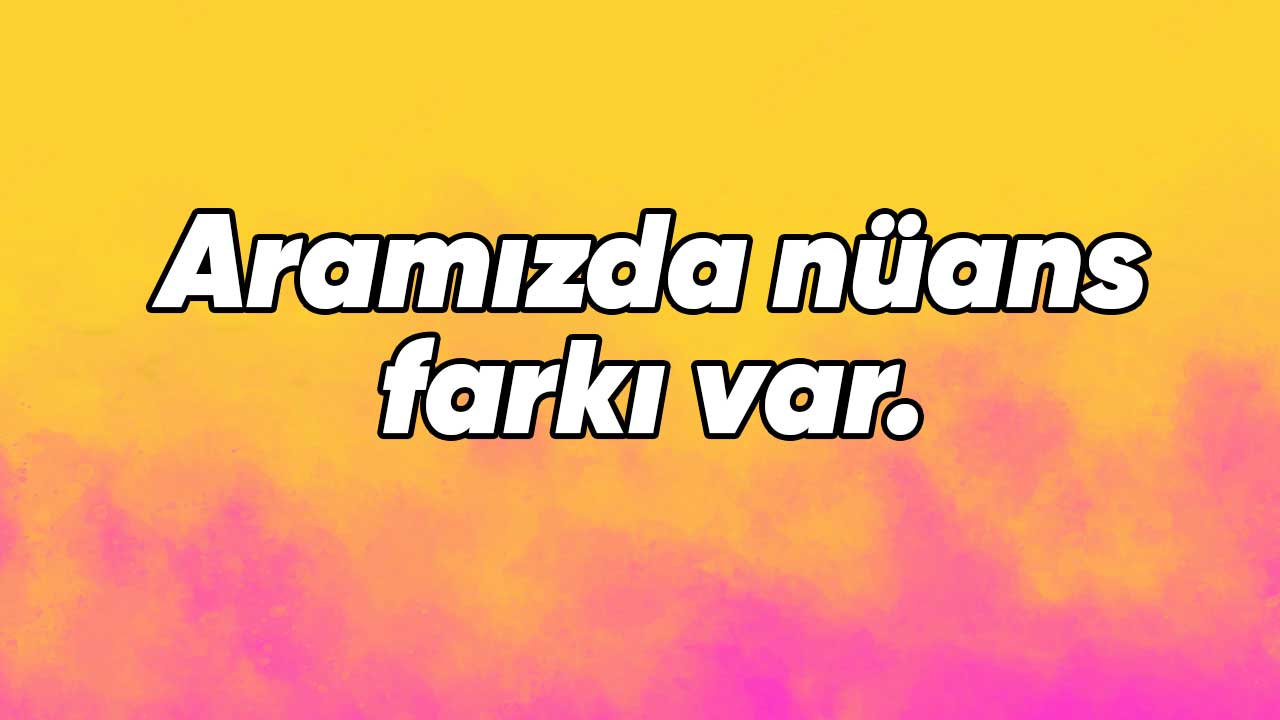
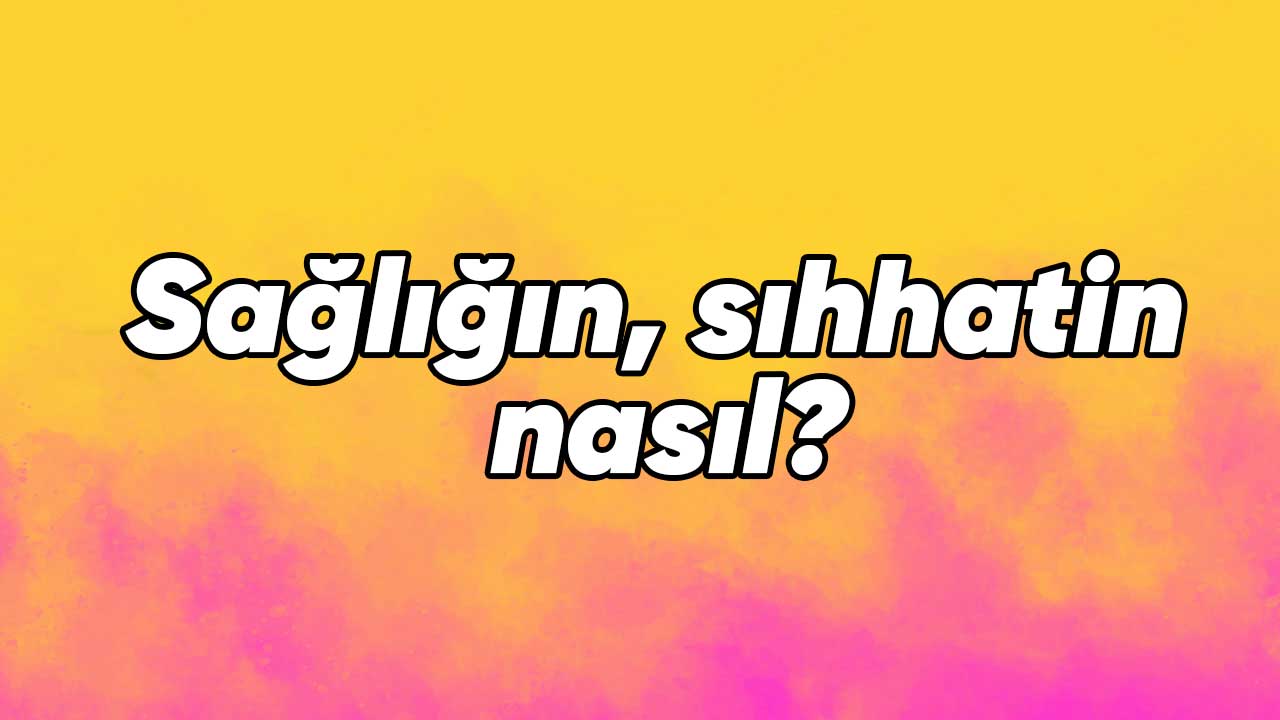
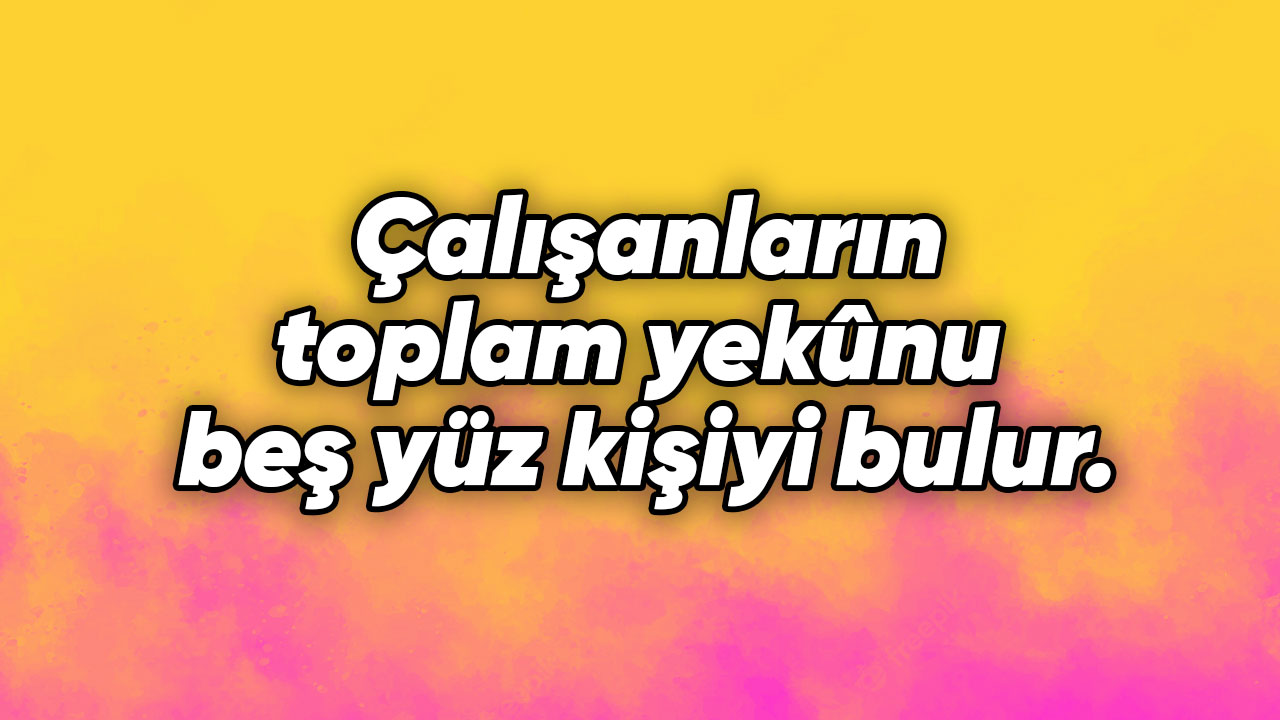
#blur-img{ filter: blur(100px); -webkit-filter: blur(100px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }Gereksiz kelimeyle daha da kalabalıklaşan bir cümle.

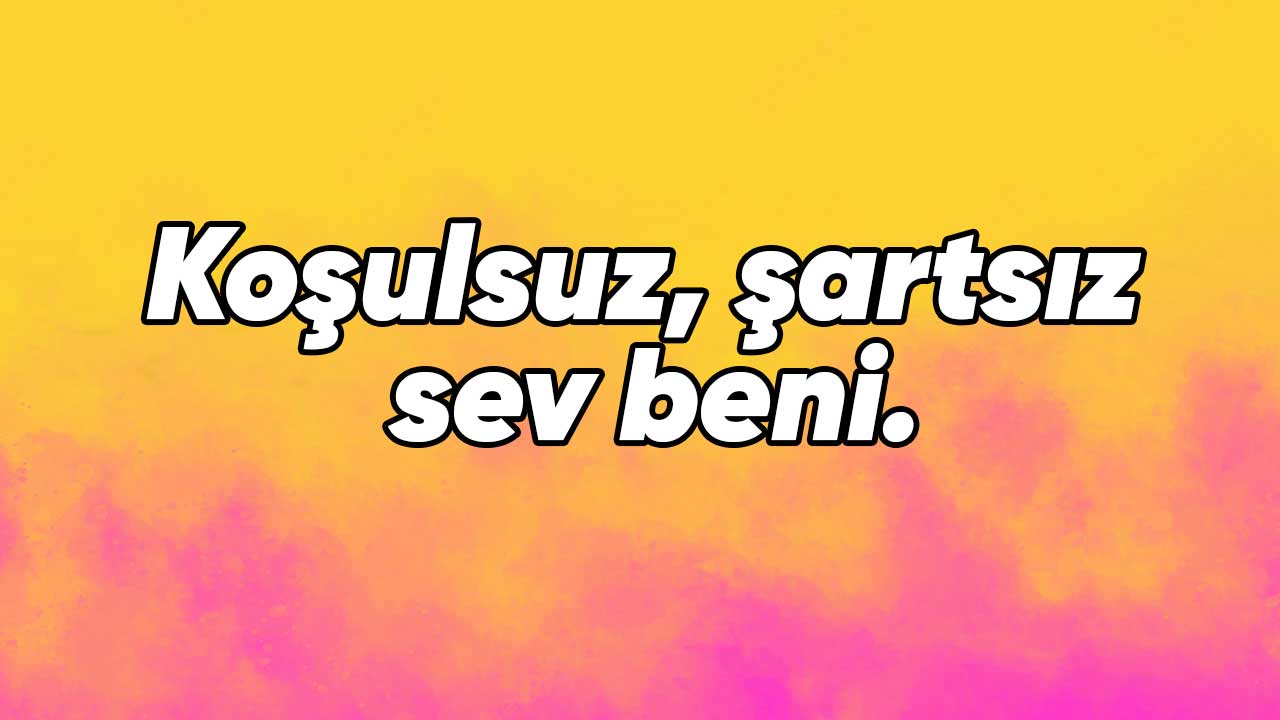
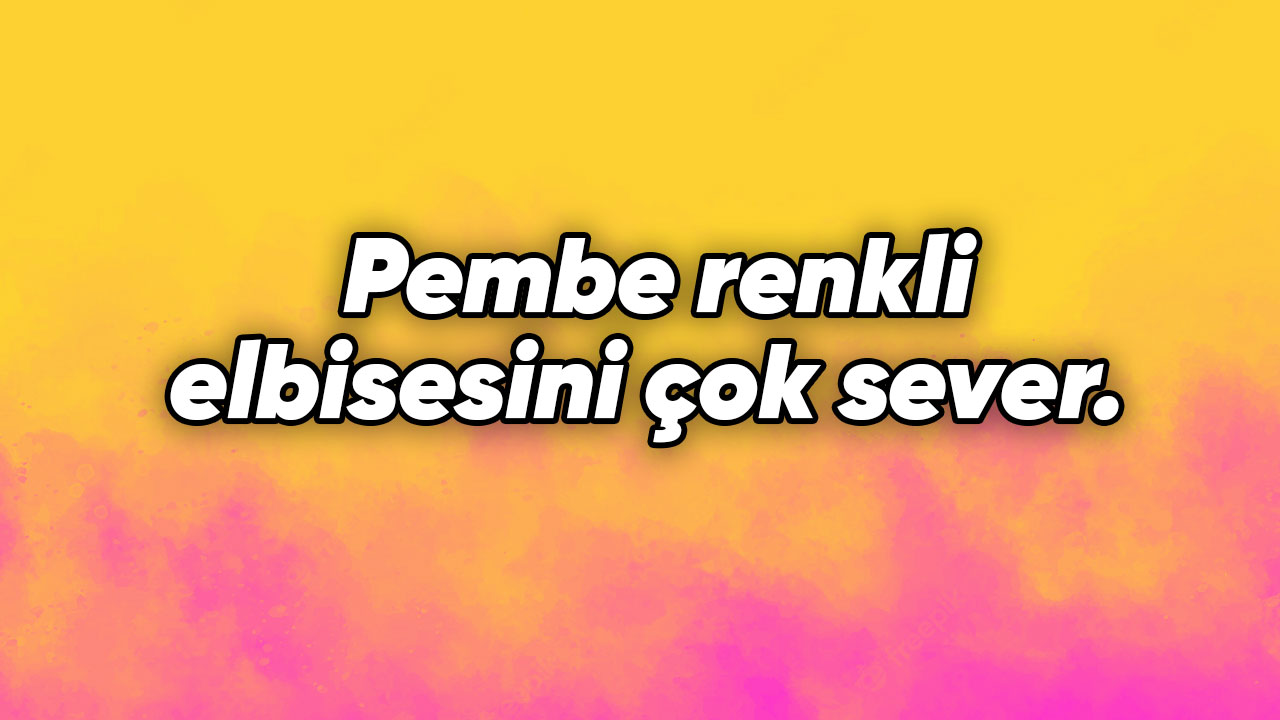
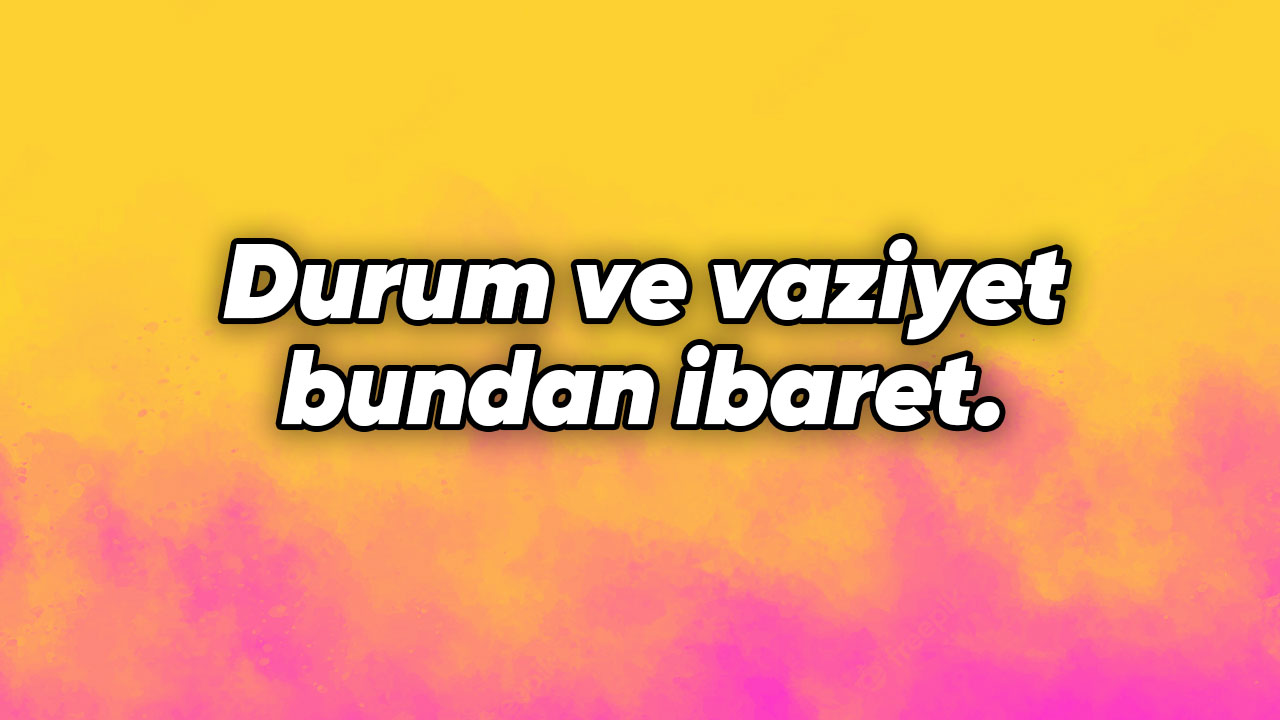
#blur-img{ filter: blur(100px); -webkit-filter: blur(100px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }Dilimizin düzgün kullanılmasına takıntılı bir sevgiliniz varsa kurduğunuz cümlelere dikkat etseniz iyi olur.

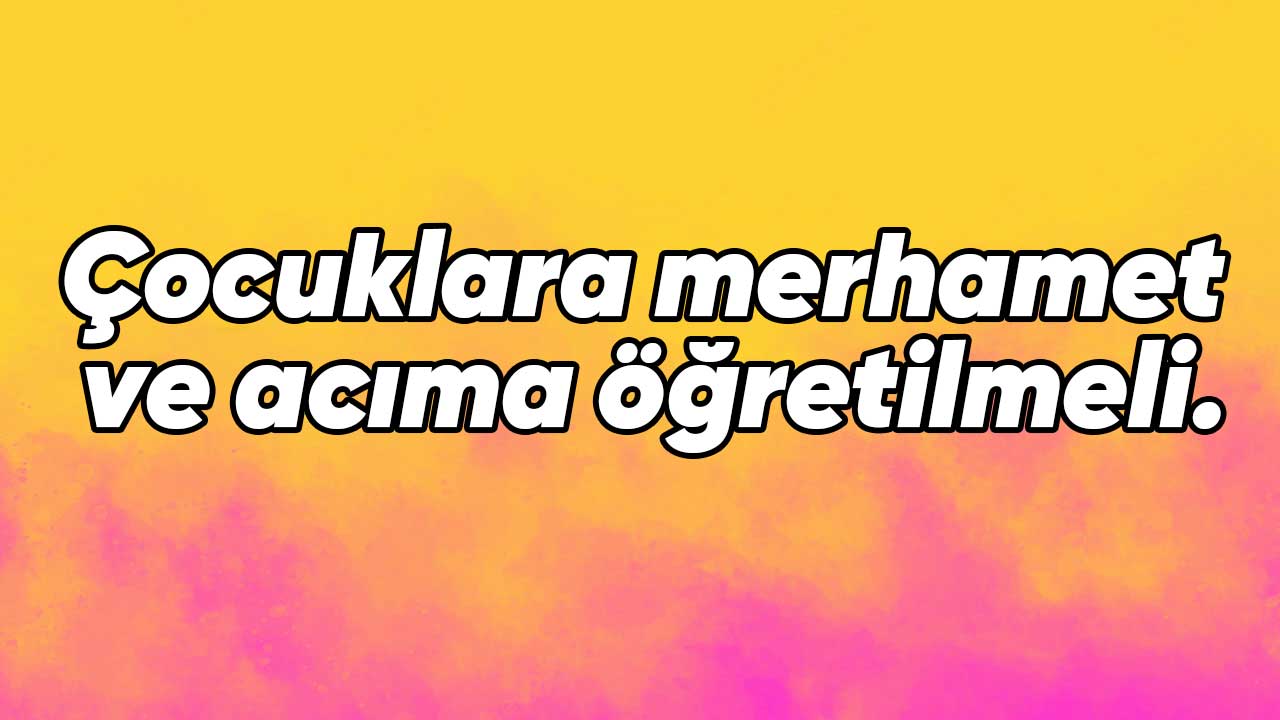
#blur-img{ filter: blur(100px); -webkit-filter: blur(100px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }Bazı kelimelerin anlamlarını çok yanlış biliyoruz.

#blur-img{ filter: blur(100px); -webkit-filter: blur(100px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }Aslında hepimiz doğrusunu biliyoruz ama yanlışı hâlâ çok yaygın.

#blur-img{ filter: blur(100px); -webkit-filter: blur(100px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }Keşke bunu da hâlâ duymuyor olsak!

#blur-img{ filter: blur(100px); -webkit-filter: blur(100px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }Hiç inkâr etmeyin, bu yanlışı yapmayan yok.

#blur-img{ filter: blur(100px); -webkit-filter: blur(100px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }Lütfen, kalabalık yapmayalım!

#blur-img{ filter: blur(100px); -webkit-filter: blur(100px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }Sanırım bu yanlış, büyüklerimizden bize geçti.

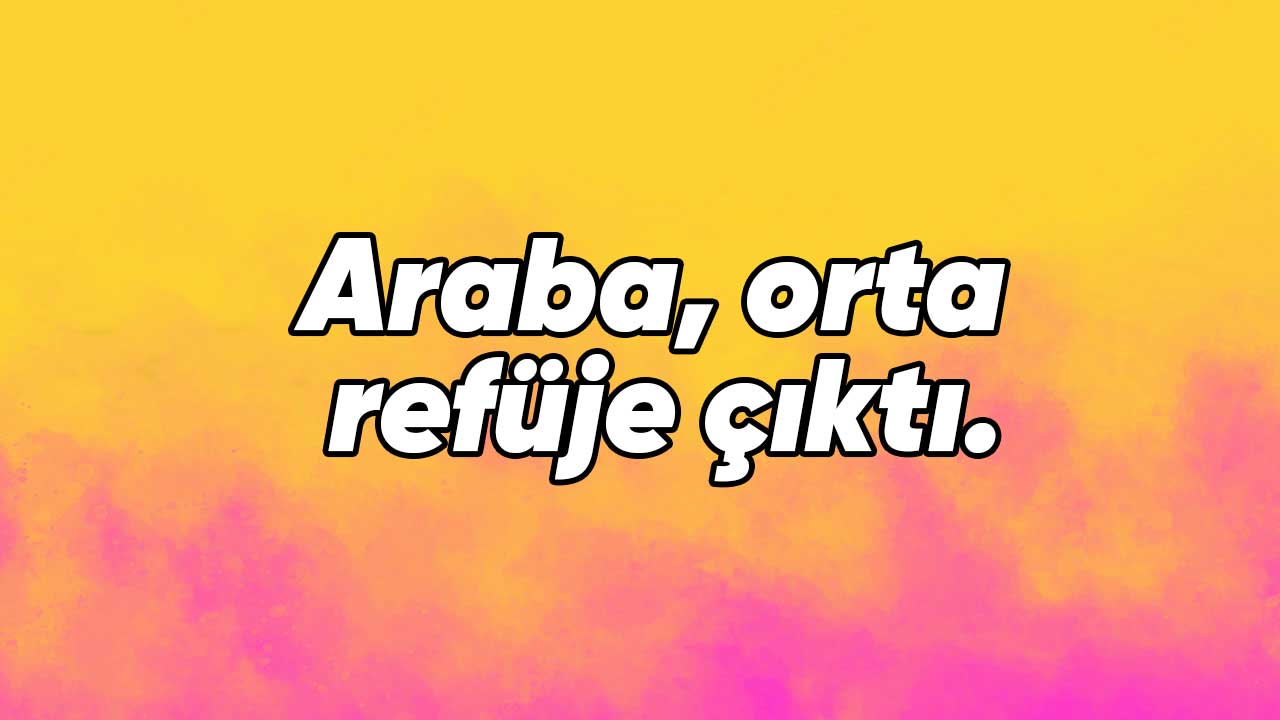
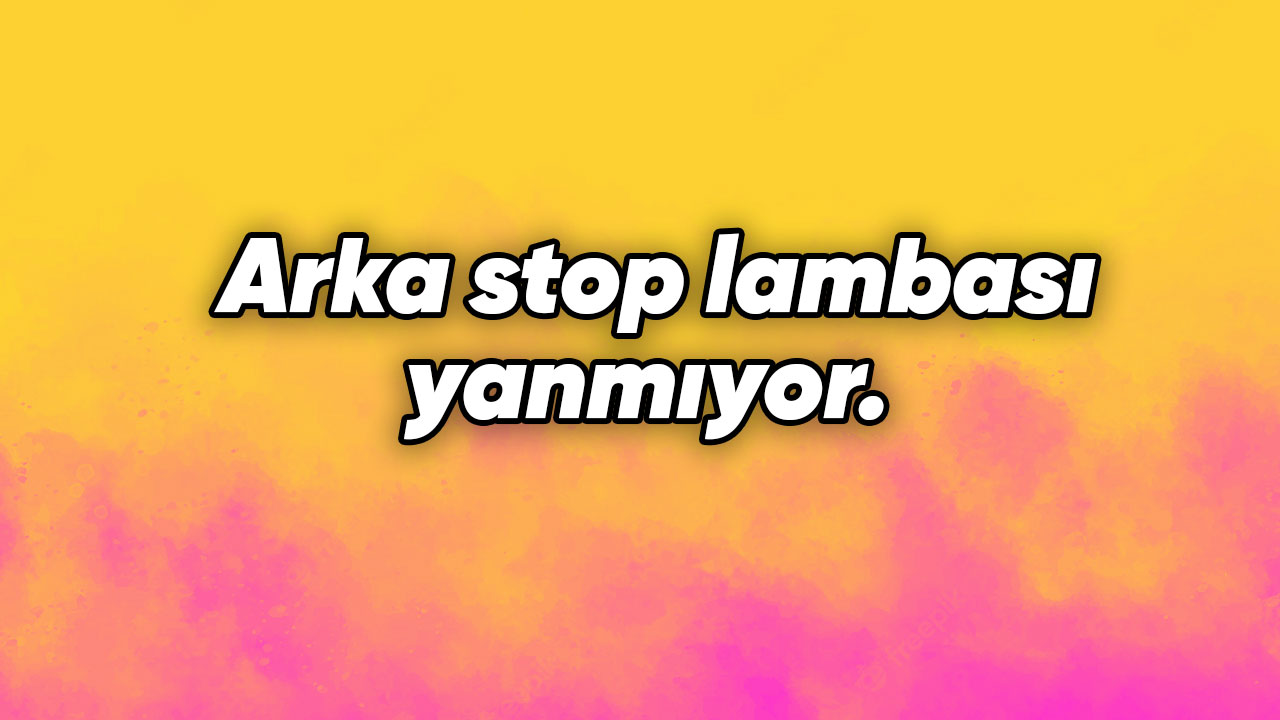
#blur-img{ filter: blur(100px); -webkit-filter: blur(100px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }Araba parçası terimlerinde, sık sık yapılan yanlışlardan biri.

#blur-img{ filter: blur(100px); -webkit-filter: blur(100px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }Bakalım bunu da doğru bilecek misin?

#blur-img{ filter: blur(100px); -webkit-filter: blur(100px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }Sona doğru geliyoruz.

#blur-img{ filter: blur(100px); -webkit-filter: blur(100px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }Doğrusunu bilsek de ara sıra ağzımızdan bu da kaçıyor.

#blur-img{ filter: blur(100px); -webkit-filter: blur(100px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }Ve son sorumuz ile testin sonuna geldik.

#blur-img{ filter: blur(100px); -webkit-filter: blur(100px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }Eminiz ki birçoğunuz ne kadar kolay test olmuş diyebilir, yazılı hâlde görünce hemen yanlışı fark etmiş olabilir. Ancak testteki birçok örneğin konuşma dilimizde hâlen var olduğunu unutmamak gerek. Dilimize yerleşmiş kalıplar ile aslında farkında olmadan anlatım bozukluğu yapıyoruz. Varsa sizin de vereceğiniz örnekler yoruma bekleriz.
















Yorumlar (0)