Yazıştığınız kişilerin yaptığı imla hatalarından takıntı seviyesinde rahatsız olan biriyseniz bu test sayesinde takıntınız azalacaktır. Çünkü imla konusunda o kadar da iyi olmadığınız gerçeğiyle yüzleşeceksiniz!
Evet, Demet Akalın sallasa bile bir tane dahi doğru yapamayacaktır ancak 20 soruluk bu zorlu test sizi de epey zorlayacaktır, 10 doğru yapabilmeniz bile büyük başarı. Türkçe öğretmenlerinin de fire vereceği bu test, öz güveninizi bir hayli düşürecek.
TDK’yi referans aldığımız bu testte bakalım 20’de 20 yapabilen çıkacak mı? İşte o sorular:
1. Daha ilk soruda elendiyseniz teste devam etmeniz önerilmez.

#blur-img{ filter: blur(32px); -webkit-filter: blur(32px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }2. Bunu hâlâ doğru yazamayanlar var ne yazık ki.

#blur-img{ filter: blur(32px); -webkit-filter: blur(32px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }3. Ayrı mı, bitişik mi yazılır?

#blur-img{ filter: blur(32px); -webkit-filter: blur(32px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }4. En sık yapılan hatalardan biri.

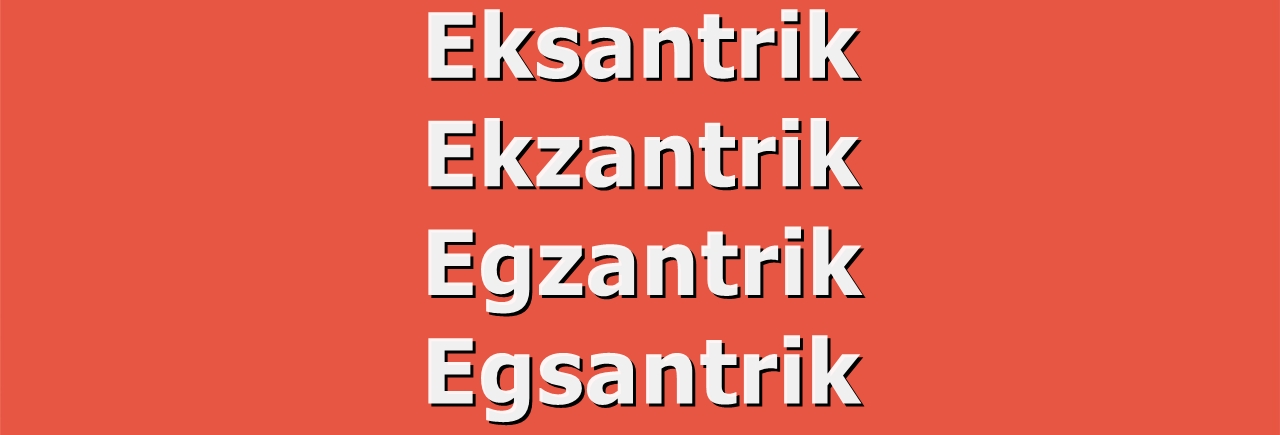
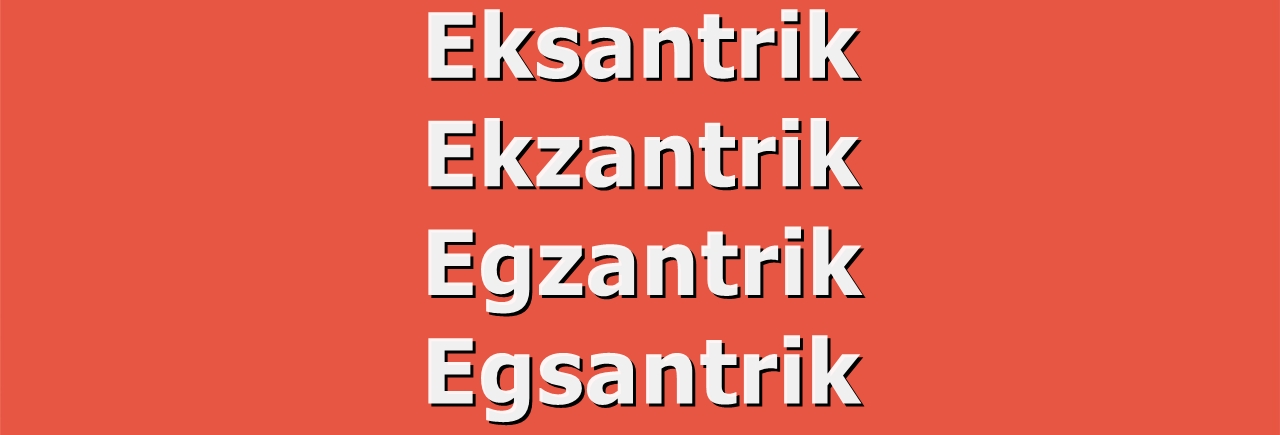
#blur-img{ filter: blur(32px); -webkit-filter: blur(32px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }5. İpucu: İngilizcesini düşünün. (Hayır, orada kesme işareti yok)

#blur-img{ filter: blur(32px); -webkit-filter: blur(32px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }6. Emre Aydın’ın albümünde yanlış yazılmıştı.

#blur-img{ filter: blur(32px); -webkit-filter: blur(32px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }7. Sıra dışı bir soru! Acaba soruda bir yazım hatası var mı?

#blur-img{ filter: blur(32px); -webkit-filter: blur(32px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }8. Kolay bir soruyla devam edelim.

#blur-img{ filter: blur(32px); -webkit-filter: blur(32px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }9. Birinin anlamı "alçak gönüllü", diğerinin anlamı ise "birbirine paralel olan". Peki "alçak gönüllü" anlamında kullandığımız sözcük hangisi?

#blur-img{ filter: blur(32px); -webkit-filter: blur(32px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }10. Doğrusunu bilenler bile çelişkiye düşecek.

#blur-img{ filter: blur(32px); -webkit-filter: blur(32px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }11. Bunu doğru bilemeyen editörlerimiz kovuldu.

#blur-img{ filter: blur(32px); -webkit-filter: blur(32px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }12. İmla konusunda üstad mısınız, yoksa üstat mı?

#blur-img{ filter: blur(32px); -webkit-filter: blur(32px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }13. Test sonucu kötü çıkanların birazdan yapacakları şey.

#blur-img{ filter: blur(32px); -webkit-filter: blur(32px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }14. Çok basit bir soru!

#blur-img{ filter: blur(32px); -webkit-filter: blur(32px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }15. Herkesin evinde olan bir eşyanın nasıl yazıldığını biliyor olmalısınız.

#blur-img{ filter: blur(32px); -webkit-filter: blur(32px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }16. Doğrusunu bilenleri bile şüpheye düşüren şıklar.

#blur-img{ filter: blur(32px); -webkit-filter: blur(32px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }17. İlkokul bilgisi ama yanlış yazan yazana.

#blur-img{ filter: blur(32px); -webkit-filter: blur(32px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }18. Bu soruda hata yapacak olanların oranı en az %99.

#blur-img{ filter: blur(32px); -webkit-filter: blur(32px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }19. Sinir bozucu hatalardan biri.

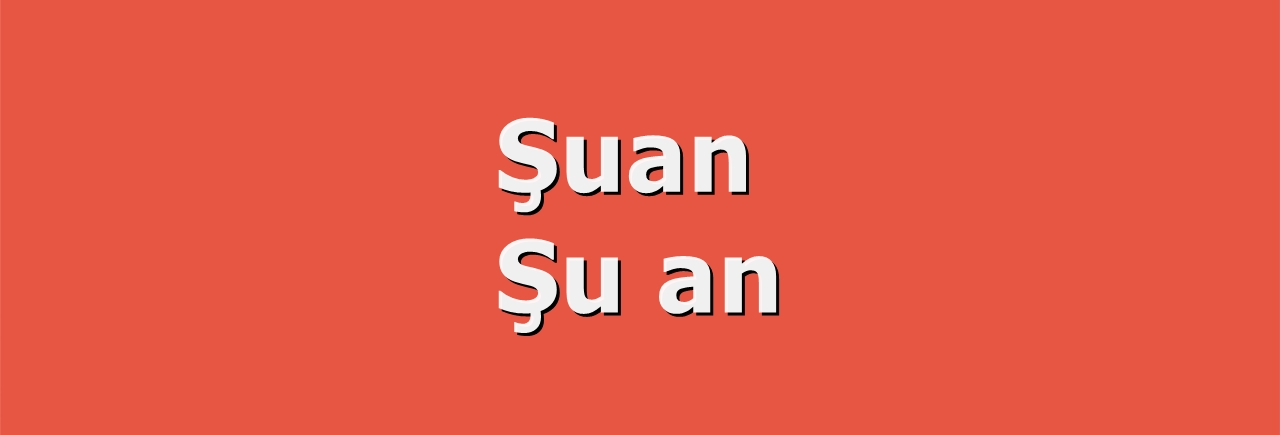
#blur-img{ filter: blur(32px); -webkit-filter: blur(32px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }20. Bunun doğrusunu şu an öğrenseniz bile iki dakika sonra unutacaksınız.

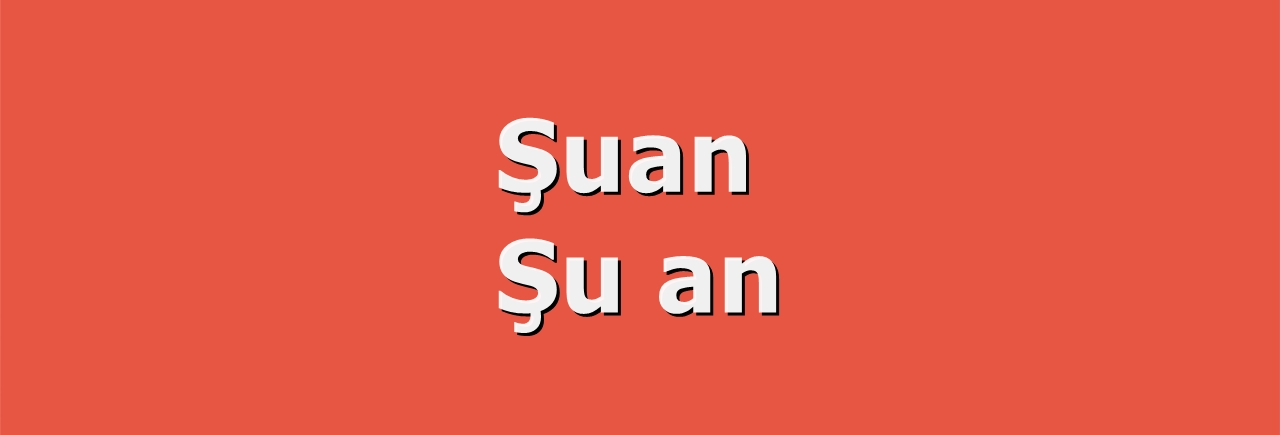
#blur-img{ filter: blur(32px); -webkit-filter: blur(32px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }





















Yorumlar (0)