Şaka değil, gerçekten de Türkçe öğretmenleri bile bu testte full çekemiyor. Birkaç Türkçe öğretmeni üzerinde denendi, onaylandı.
Yazım hatalarına hakim olduğunu düşünenleri böyle alalım, bu testten sonra aslında imla konusunda o kadar da iyi olmadığınızı anlayacaksınız.
Bu denli zor olan bu imla testinde bakalım siz kaçta kaç yapabileceksiniz?
ÖNEMLİ NOT: Mobil uygulamamızdaki teknik sorun nedeniyle cevaplar görünmüyor, bu nedenle tarayıcınızı kullanmanız gerekiyor.
Testin ilk bölümünü çözmeyenleri böyle alalım:
1. Daha ilk sorudan elenmemeye dikkat!

#blur-img{ filter: blur(32px); -webkit-filter: blur(32px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }2. Tur şirketlerinin reklamlarında dahi bu hataya bolca rastlanır.

#blur-img{ filter: blur(32px); -webkit-filter: blur(32px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }3. Ayrı mı, bitişik mi?

#blur-img{ filter: blur(32px); -webkit-filter: blur(32px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }4. Okulda aldığımız belgeleri hatırlayın.

#blur-img{ filter: blur(32px); -webkit-filter: blur(32px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }5. Bağlaç olan "ile" burada nasıl yazılıyordu?

#blur-img{ filter: blur(32px); -webkit-filter: blur(32px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }6. İnsanlık buna çok şey borçlu

#blur-img{ filter: blur(32px); -webkit-filter: blur(32px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }7. Kolay bir soruyla devam edelim.

#blur-img{ filter: blur(32px); -webkit-filter: blur(32px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }8. En sık yapılan hatalardan biri.

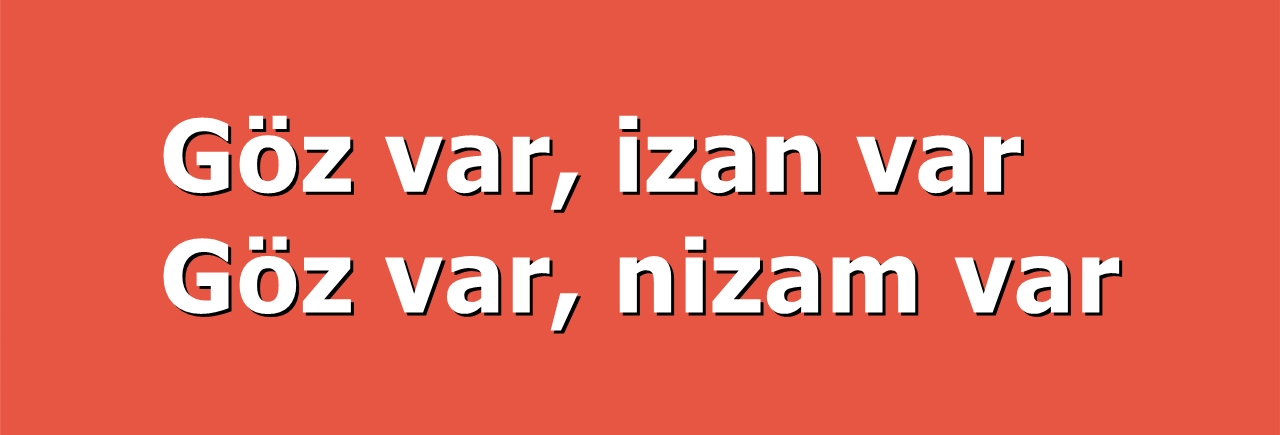
#blur-img{ filter: blur(32px); -webkit-filter: blur(32px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }9. İzan neydi, nizam neydi?

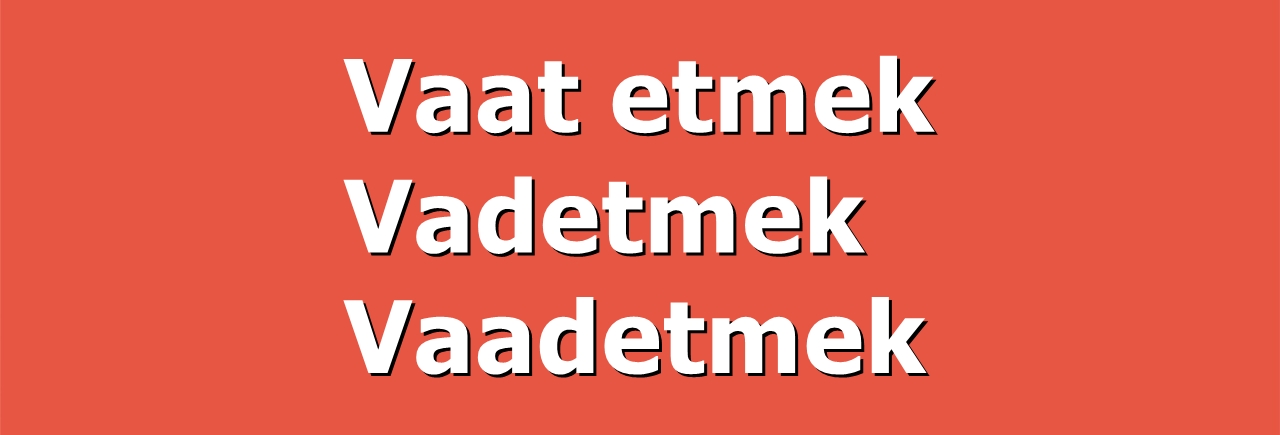
#blur-img{ filter: blur(32px); -webkit-filter: blur(32px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }10. Bunu hâlâ doğru yazamayanlar var maalesef.

#blur-img{ filter: blur(32px); -webkit-filter: blur(32px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }11. Nasıl yazıldığı pek umursanmayanlardan.

#blur-img{ filter: blur(32px); -webkit-filter: blur(32px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }12. Doğrusunu bilenler bile çelişkiye düşecek.

#blur-img{ filter: blur(32px); -webkit-filter: blur(32px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }13. Yine bir "p" ve "b" karmaşası.

#blur-img{ filter: blur(32px); -webkit-filter: blur(32px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }14. Kesme işareti olmalı mı, olmamalı mı?

#blur-img{ filter: blur(32px); -webkit-filter: blur(32px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }15. Göründüğü kadar basit bir soru değil.

#blur-img{ filter: blur(32px); -webkit-filter: blur(32px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }16. "Aldırmamak" anlamında kullandığımız:

#blur-img{ filter: blur(32px); -webkit-filter: blur(32px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }17. Klasik Türk müziği araçlarından, iri karınlı, kirişli, mızrapla çalınan bir çalgı.

#blur-img{ filter: blur(32px); -webkit-filter: blur(32px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }18. Çok basit bir soru!

#blur-img{ filter: blur(32px); -webkit-filter: blur(32px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }19. Bunu doğru bilemeyen editörlerimizle yollarımızı ayırdık.

#blur-img{ filter: blur(32px); -webkit-filter: blur(32px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }20. Doğrusunu bilenleri bile şüpheye düşüren şıklar.

#blur-img{ filter: blur(32px); -webkit-filter: blur(32px); cursor:pointer; } /* Position text in the middle of the page/image */ .blur-bg-text { background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */ color: white; font-weight: bold; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 80%; padding: 20px !important; text-align: center; cursor:pointer; }





















Yorumlar (0)